
En muchas ocasiones utilizamos un módulo de Drupal que nos integra una serie de vistas las cuales emplean, cada una de ellas, una plantilla con unos campos determinados y queremos insertar un campo personalizado que nosotros añadimos manualmente a la vista. En esta entrada del blog os mostramos cómo poder realizar esta acción fácilmente.
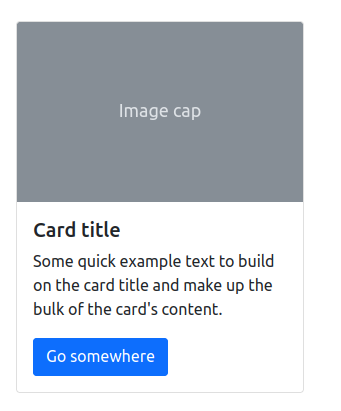
Uno de los casos más comunes en el que nos podemos encontrar con esta particularidad es, por ejemplo, cuando instalamos el módulo Views Bootstrap. Una de las posibilidades de visualización de una vista es utilizar la opción Cards de Bootstrap, la cual solemos utilizar muy a menudo para mostrar una vista de entrada de noticias de blog, una sección de noticias etc, y que nos facilita una vista con una imagen, el título y un pequeño resumen del contenido.

El código HTML que es necesario para esta representación es el siguiente:
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
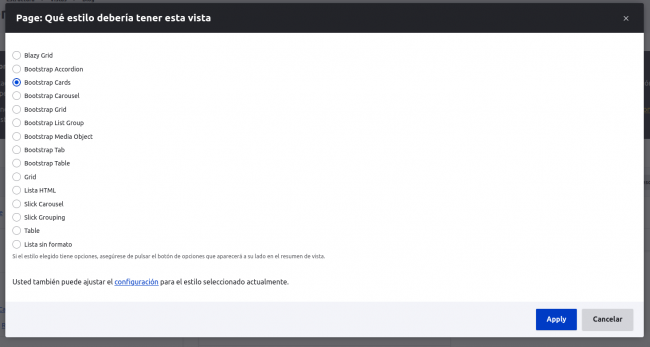
Si queremos implementar esta visualización del contenido a través de una de las vistas que nos proporciona el módulo Views Bootstrap de Drupal, una vez instalado el módulo, es seleccionar "Bootstrap Card" en las opciones de formato dentro de la vista que estemos generando.

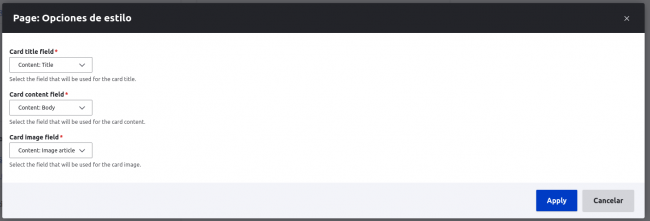
A continuación debemos incorporar a la vista los campos necesarios para la vista: título, imagen y body o cuerpo del mismo, el cual suele ser un resumen del contenido original. Si seleccionamos este formateador, el módulo utilizará la plantilla views-bootstrap-cards.html.twig, la cual tiene la siguiente estructura:

<div class="card-group">
{% for key, row in rows -%}
<div class="card">
{# Show image #}
{% if row.image %}
{{ row.image }}
{% endif %}
{% if row.title %}
<div class="card-header">{{ row.title }}</div>
{% endif %}
{% if row.content %}
<div class="card-body">
{{ row.content }}
</div>
{% endif %}
</div>
{%- endfor %}
</div>
¿Pero qué ocurre si queremos introducir otro campo adicional que no está predefinido en el módulo, y no queremos tener que crearnos un módulo personalizado que implemente un hook theme que altere el comportamiento de esta plantilla? Pues la solución en bastante más sencilla de lo puede parecer.
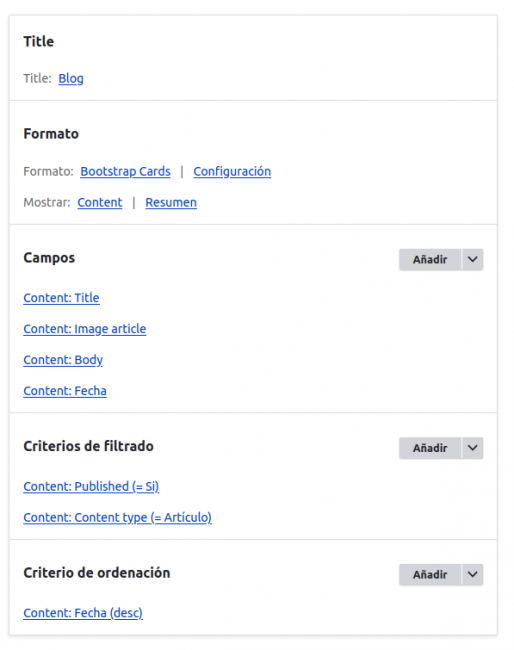
En primer lugar debemos añadir el campo dentro de la vista, en nuestro caso, la fecha de creación del contenido.

A continuación, debemos ir a la carpeta templates del módulo Views Boostrap y copiar la plantilla views-bootstrap-cards.html.twig dentro de nuestro tema (debemos estar utilizando un subtheme o un tema personalizado), y modificarlo de la siguiente manera:
<div class="card-group">
{% for key, row in rows -%}
<div class="card">
<div class="card-date">{{ view.style_plugin.getField(key, 'created') }}</div>
<div class="card-block-header">
{% if row.image %}
{{ row.image }}
{% endif %}
{% if row.title %}
<div class="card-header">{{ row.title }}</div>
{% endif %}
</div>
{% if row.content %}
<div class="card-body">
{{ row.content }}
</div>
{% endif %}
</div>
{%- endfor %}
</div>
En este ejemplo, hemos cambiado un poco la estructura de la vista para ajustarla a nuestras necesidades y hemos añadido el campo que previamente hemos insertado en la vista. Esto lo hemos hecho con la siguiente key:
{{ view.style_plugin.getField(key, 'created') }}
Debemos tener presente que el nombre del campo que queremos capturar es el nombre del sistema. Como este campo es un campo del core, el nombre del sistema para este campo es created. Si fuera por ejemplo un campo creado por nosotros en un contenido personalizado, sería del tipo field_nombre_de_mi_campo. Si no sabemos el nombre del mismo, podemos ayudarnos del módulo Devel.
Y ya está. Después de haber vaciado cachés, podremos visualizar la vista con el nuevo campo ya presente.

Otra opción es crear la vista con los campos manualmente y posteriormente darle los estilos mediante CSS. Pero esta opción es mucho más costosa en cuanto a tiempo, pero sobre todo, porque disponemos de esta opción que nos permite añadir un campo a una plantilla predefinida de una manera rápida y sencilla.
Recuerda, en GUIBIB somo expertos en Drupal y te podemos ayudar con tu proyecto web. No dudes en ponerte en contacto con nosotros e intentaremos darte una solución totalmente personalizada.

Añadir nuevo comentario