
Hace unos días se ha publicado WordPress 6.1 "Misha", que en esta ocasión nos trae un buen número de novedades que describiremos a continuación, orientadas principalmente a mejorar la experiencia de escritura y de diseño, así como numerosas mejoras en cuanto a la estabilidad y rendimiento de la herramienta y su usabilidad.
Toda nueva actualización de esta herramienta para la gestión de contenidos recibe el nombre de un reconocido músico o cantante de jazz. WordPress 6.1 se lanza con el nombre de "Misha", en honor a pianista soviético-noruego Mikhail Alperin, fundador y miembro del Moscow Art Trio. Desde 1993 a 2018. año en el que falleció, residió en la ciudad noruega de Oslo, donde fue profesor de música en La Academia de Música de Noruega.
Si tenemos que resumir en una frase qué nos aporta esta nueva actualización de WordPress, podría ser "perfecciona aún más la experiencia de creación web", con mejoras sustanciales en la experiencia de creación de sitios web. Veamos en detalle algunas de estas mejoras.
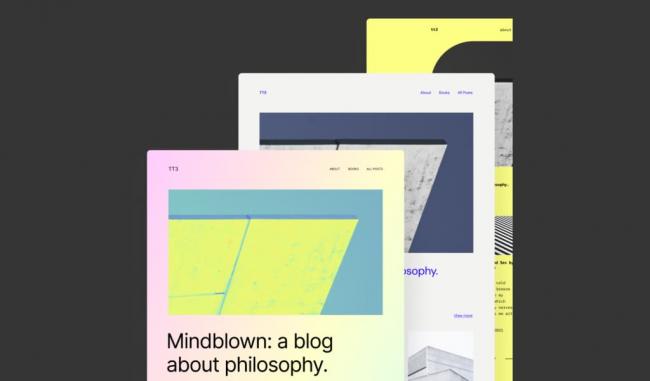
Twenty Twuenty-Three: nuevo tema por defecto
Ahora Wordpress lleva como tema por defecto esta tercera versión de Twenty Twuenty, que vio la luz con con las versión 5.3, y es totalmente compatible con los bloques y las variaciones de estilo. El tema incluye 10 estilos diferentes y únicos, listos para ser aplicados con un solo clic, y esta completamente optimizado para la accesibilidad web.

Nuevas plantillas orientadas a la creación
Estas nuevas plantillas están orientadas principalmente a que los diseñadores, propietarios y creadores de sitios web con WordPress 6.1 tengan un mayor control sobre sus diseños, añadiendo ahora una nueva plantilla personalizada para entradas y páginas a través del editor de estilos.
Además incluye una nueva herramienta de búsqueda y reemplazo para editar y crear de una manera más rápida y sencilla cabeceras y pies de página.

Nuevas herramientas de diseño
Con los nuevos elementos que se incluyen en las herramientas de diseño, construir un sitio web con WordPress 6.1 será ahora una experiencia más coherente, completa e intuitiva.

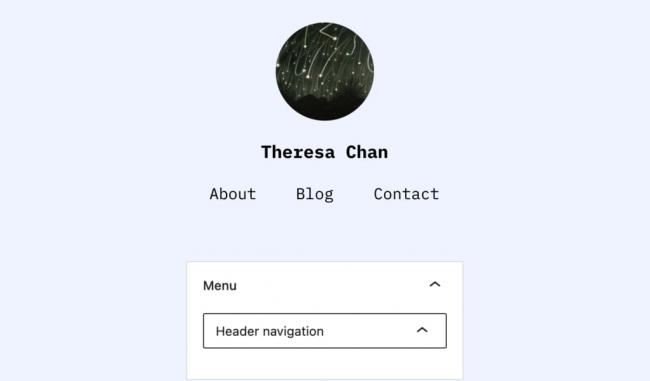
Nueva gestión de menús más fácil
Se añaden nuevas opciones de recuperación en el bloque de navegación, para que ahora podemos editar el menú abierto sin necesidad de buscarlo previamente. Además, los controles para elegir y trabajar con los bloques tienen su propio lugar en los ajustes del bloque.
Se añaden nuevas opciones de iconos para ser añadidos en los menús de dispositivos móviles.

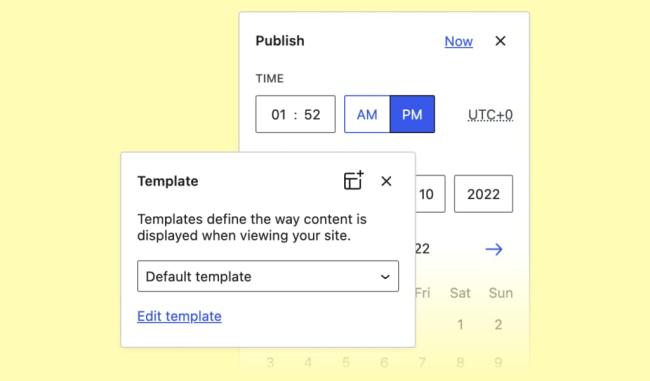
Visualización de diseños y ajustes de documentos más limpio y amigable
La pantalla en la que visualizamos y gestionamos los ajustes de las entradas y las páginas está ahora mejor organizada con el fin de mejorar el uso de las características como son el selector de plantillas y el programador de publicaciones.

Ajustes de bloqueo para bloques interiores
Al bloquear un bloque, ahora podemos aplicar dicho bloqueo a todos los bloques del contenedor, a todos los bloques de un grupo, fondo o columna.

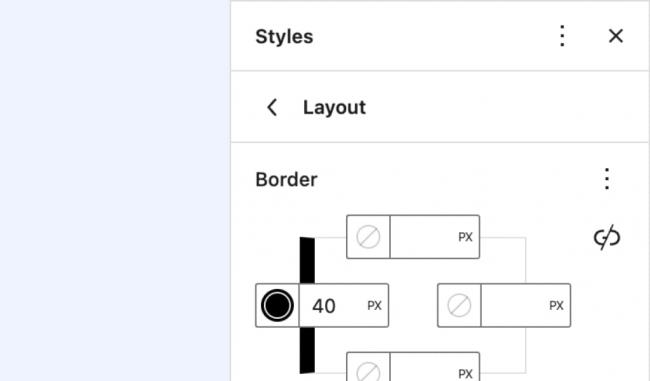
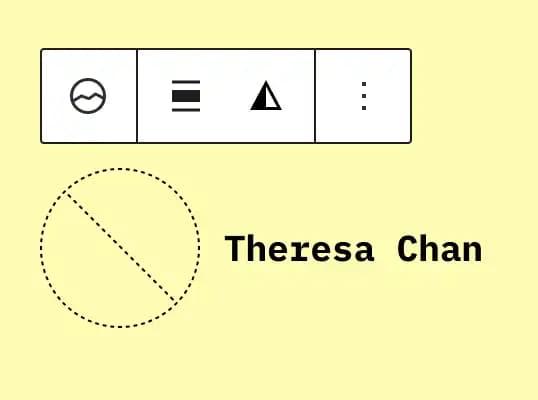
Mejora en los marcadores de posición de los bloques
Se han mejorado los marcadores de posición de algunos de los bloques existentes, con nuevas opciones de personalización que nos ayudarán a diseñar nuestro sitio y contenido. Por ejemplo, los marcadores de posición de imagen ahora nos muestran opciones para personalizar los bordes y filtros de duotono, los cuales se pueden aplicar incluso antes de seleccionar la imagen.

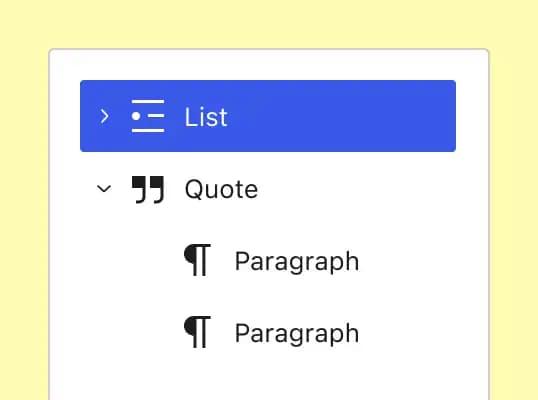
Listas y citas más enriquecedoras con bloques interiores
Ahora podemos añadir bloques interiores a los bloques de listas y citas, lo que nos permite crear composiciones más complejas, enriquecidas y flexibles, pudiendo añadir, por ejemplo, encabezados dentro de los bloques de citas.

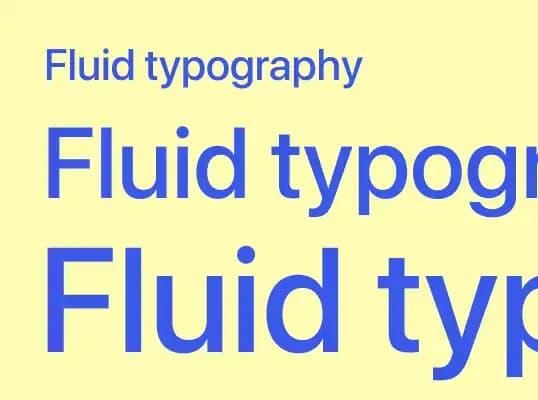
Tipografía más fluida para hacer textos más adaptables
La tipografía fluida nos ayuda a crear textos que se ajusten a cualquier tipo de pantalla y dispositivo, uno de los pilares del diseño de interfaces y accesibilidad web.

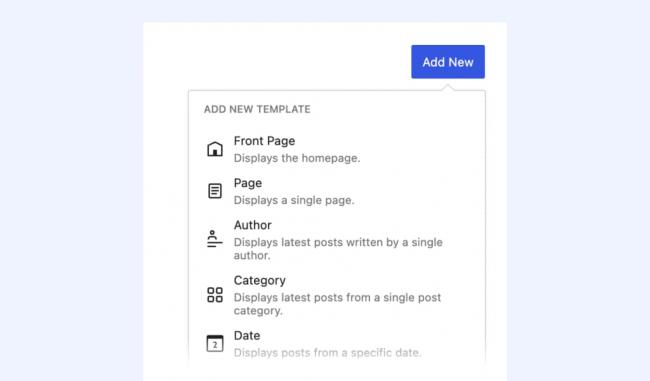
Patrones de inicio a cualquier tipo de contenido
Siguiendo lo ya introducido en la versión 6.0. cuando creamos no solo una nueva página, sino cualquier instancia de contenido, a través de una ventana emergente, podremos ver una serie de patrones de inicio, para que no tengamos que empezar desde cero (si así lo queremos).
Localiza temas de bloques mucho más rápido
Dentro del directorio de temas podemos encontrar un filtro de temas de bloques y una vista previa de patrones, lo cual nos permite hacernos una mejor idea de como se verá el sitio aplicando dichos patrones.
Guarda los ajustes del editor para más tarde
Los ajustes personalizados del editor ahora son persistentes para cada uno de los usuarios del sitio. Esto implica que nuestro ajustes serán consistentes en los diferentes navegadores y dispositivos.
Sistema de estilos personalizado
Las reglas CSS que podemos configurar desde la interfaz, como son las de márgenes, rellenos, tipografías, colores y bordes, están ahora todas en un solo lugar, mejorando con ello el tiempo empleado en las personalizaciones de estilos.
Actualización de la interfaz de opciones y características
Las actualizaciones incluyen:
- Elementos de estilos como botones, citas y enlaces de manera global.
- Control del estado del hover, active y focus de los enlaces usando theme.json (esta opción no está de momento accesible desde la interfaz).
- Personalizar la compatibilidad con el contorno de bloques y elementos.
Evolución continua de las opciones de diseño
Las dimensiones por defecto del contenido de nuestro sitio y que son facilitadas por cada uno de los temas, pueden ahora anularse desde la barra lateral de estilos, con lo que los creadores de sitios dispondrán de un mayor control sobre el ancho de página del contenido, muy importante sobre todos en los casos de ancho completo.
Partes de plantillas de bloques en temas clásicos
Las partes de plantillas con bloques ahora pueden definirse en los temas clásicos, añadiendo los archivos HTML necesarios al directorio parts en la carpeta raíz del tema.
Se amplia la compatibilidad de bloques de consulta de contenidos
Se han añadido nuevos filtros que permiten que las variaciones del bloque de consultas admitan consultas de variaciones más potentes y opciones avanzadas de filtrado jerárquico de tipos de contenido.
Filtros para todos los estilos
Podemos usar los filtros de la barra lateral de estilos para controlar los ajustes en los cuatro niveles de nuestro sitio: núcleo, tema, usuario o bloque. de más a menos específico.
Edición sólo de contenidos en bloques contenedores
Con la nueva funcionalidad de ajustes de edición sólo de contenido, podemos bloquear diseños dentro de elementos contenedores. Cuando tengamos un bloque sólo de contenido, sus hijos son invisibles en la vista de lista y no se pueden editar en absoluto. De esta manera podemos controlar más el diseño del sitio mientras que nuestros creadores de contenido se pueden centrar más en el mismo.
Mejoras de accesibilidad en WordPress 6.1
WordPress 6.1 incluye casi 60 mejoras centradas específicamente en la mejora de la accesibilidad de la herramienta. La accesibilidad es una de las preocupaciones más importantes para el equipo de desarrollo de WordPress, desarrollándose iniciativas continuas.
Mejoras en el rendimiento de WordPress 6.1
Esta nueva actualización resuelve más de 25 tickets dedicados a la mejora del rendimiento con mejoras para cada tipo de sitio.
Aprende más sobre WordPress 6.1
Si quieres comprobar cómo se ve y cómo funciona WordPress 6.1 ve el siguiente vídeo que han preparado, en el cual podemos observar algunas de las nuevas características introducidas en esta versión.
Podemos acceder a la URL learn.wordpress.org para ver tutoriales, talleres online, cursos y planes de lecciones para organizadores de Meetup, en las que se incluyen las nuevas características de WordPress 6.1.
En GUIBIB podemos desarrollar tu página web con WordPress 6.1 o con otro CMS que tu elijas, o bien desarrollarte un proyecto completamente a la medida. No dudes en ponerte en contacto con nosotros.

Añadir nuevo comentario